JavaScript
JavaScript is the programming language of the browser. We’re going to practice using JavaScript by manipulating numbers, strings and making functions and seeing the result in our browser Console.
The browser Console is a way for us to interact with JavaScript: We can see results of code through a “console log” or we can even write code there, but we’ll mainly write in an HTML file and write to the console log.
I’ll be using Chrome in class, so it might be helpful to do the same. Safari, Firefox and Edge do work and have all the tools necessary, but it might be easier to follow along if you use Chrome.
Tutorials
Do the following lessons at Codecademy JS Tutorial:
- Module 1: Introduction
- Introduction to Javascript
- Variables
- Module 2: Conditionals
- Conditional statements
- Module 3: Functions
- Functions
Learning objectives
In this section, we will …
- Practice basic programming concepts: data types, variables and functions.
- Use the browser console to interact with Javascript.
- Apply learned Javascript as a working example in a browser.
- Use pre-written Javascript to build more advanced functionality.
Set up your project
We need to create a new project to do this work in, the same way you have all your other projects.
- Create a new project folder called
yourname-javascript. Create and connect with a new Github repo of the same name. Include a README and .gitignore file. - You’ll need to create a new HTML file (call it
js-practice.html) with the HTML5 boilerplate.
Like CSS, you can write Javascript either in an HTML page, or in a separate file and link to it. We will be typing all our code within a <script> tag inside the body of our HTML page. Mark the answers for each question using JavaScript’s comment syntax. As you see below, there are two ways to write a JavaScript comment:
<script>
// This is a comment
let somecode = 'this code';
/*
FYI: this is a comment, too
but it can be on more then one line
*/
</script>You’ll test all of our code by opening this page with a browser window and then looking at the Inspector’s Console window. The Console is one way we can interact with JavaScript in a browser, and vise versa.
To get started:
- Once you’ve created your
js-practice.htmlfile, add this code inside it:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript practice</title>
</head>
<body>
<h1>Your JavaScript page</h1>
<p>Use your Inspector to view your console.</p>
<script>
// Your code will go here
</script>
</body>
</html>- Save your file
- Click on the Go Live button to start your live server, which should open your
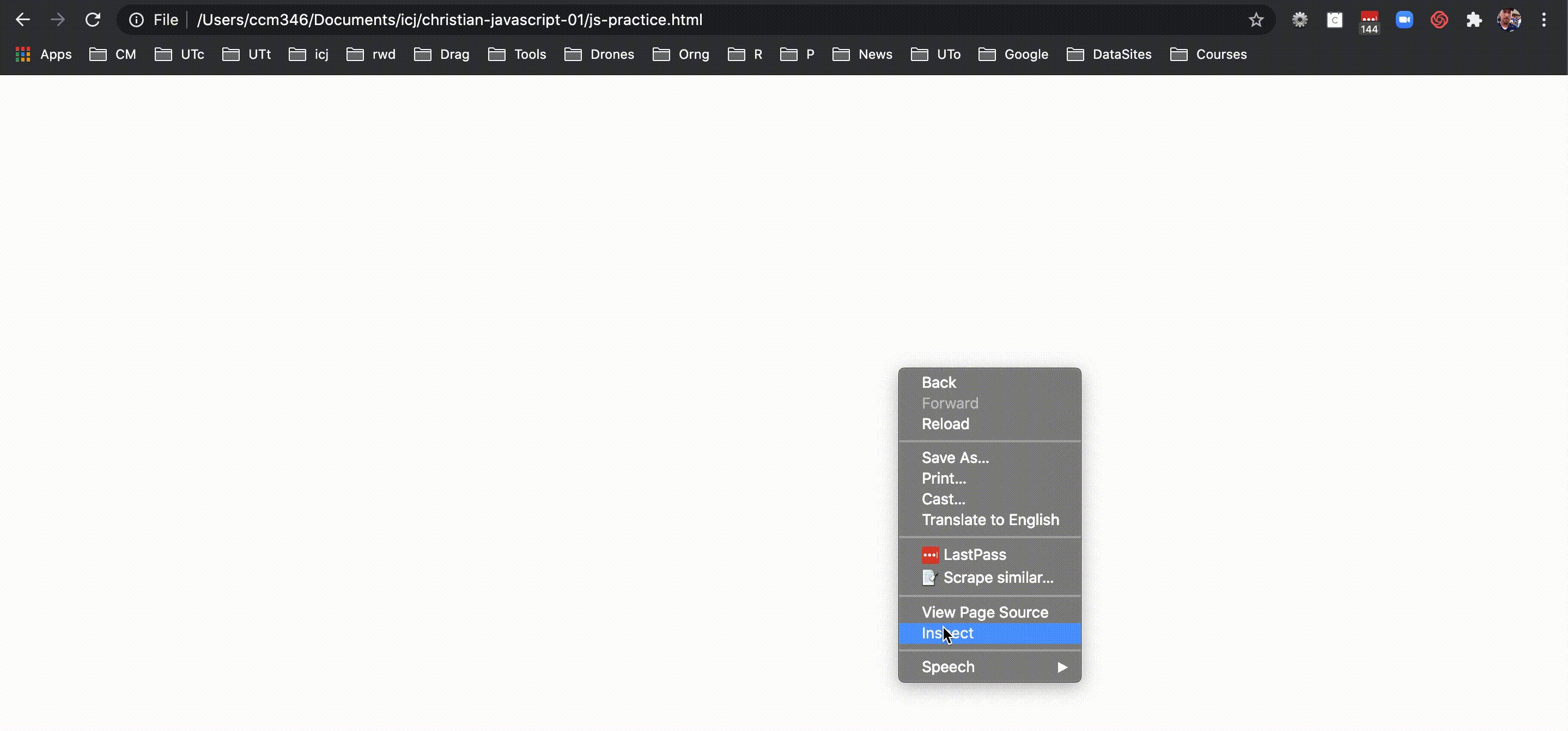
js-practice.htmlpage. It will be blank and that’s OK. - Right-click (control-click on Mac) in the middle of the page and choose Inspector.
- When then Inspector loads, click on the Console tab.
- You can close any other little windows that pop up.

OK, let’s start writing some javascript in the next chapter.